Weblets
Waxtrapp maakt grofweg een onderscheid tussen twee delen van een webpagina: de Lay-out (ook wel: outline) en de Content. De Content is het centrale deel van de webpagina, waar de informatie te vinden is. De lay-out is alles daar om heen: headers, navigatie, plaatjes, menu's, extra knoppen, banners et cetera.
Het bewerken van het content gedeelte is het belangrijkste onderdeel van een CMS, dit werkt via de bekende InScreen Editor.
Het bewerken van de lay-out werkt via de weblet editor. Dit systeem geeft de gebruiker een grotere controle over wat precies waar en hoe in de lay-out komt te staan. Weblets zijn blokjes; een blokje navigatie, met daarboven een blokje met het logo, rechts nog een blokje met een banner, et cetera.
Vooraf wordt voor een website bepaald op welke locaties binnen de website weblets mogen staan. Dit houdt het design eenduidig, en voorkomt dat er weblets over de pagina's gaan 'zwerven'.
Overerving
Met overerven wordt bedoeld dat weblets op een lager niveau de weblets van een hoger niveau tonen. Als men een weblet aanmaakt op het hoofdniveau van de website, tonen alle onderliggende pagina's in die site ook die weblet; ze erven de weblet van het hoger liggende niveau. Bijkomend voordeel is dat wanneer er iets in een weblet verandert, deze maar één keer aangepast hoeft te worden. Alle onderliggende pagina's nemen de aanpassing over.
Overerving kan ook ‘overruled’ worden. Door op een bepaald niveau in een locatie een nieuwe weblet aan te maken, wordt de weblet van het hogere niveau niet langer getekend.
Voorbeeld: Op de hele site staat rechtsboven een weblet met zoekformulier ‘Zoek in de site’. Echter, als iemand zich in het archief bevindt, willen we dat daar ‘Zoek in het archief’ komt te staan. Door eenvoudig een nieuwe Zoek-Weblet aan te maken op de eerste pagina van het archief, staat er voortaan op elke pagina in het archief de nieuwe Zoek-In-Archief-Weblet.
Weblets beheren

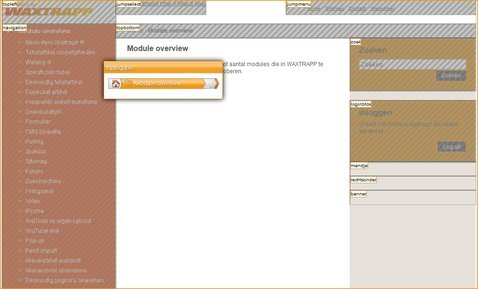
Ook verschijnt er een menu met een navigatie-balk, het ‘WebletMenu’. Mocht dit in de weg staan, dan kunt u het verplaatsen door het weg te slepen.

Het WebletMenu toont op welk niveau u zich op dit moment bevindt op de website. Hierboven bevindt u zich in ‘Module overview’. Om naar boven en naar beneden te navigeren, kan van de navigatie-balk in het WebletMenu gebruik gemaakt worden. Onder ‘Module overzicht’ is nog een openingspagina, en daarboven ‘Home', het topniveau van deze website. Door de muis over een item te houden, kan de naam van de boven- en onderliggende items bekeken worden en kan er naar genavigeerd worden door erop te klikken. Als er op een bepaalde pagina in de website een weblet grijs gekleurd is, kun u via de navigatie-balk in het WebletMenu naar boven navigeren. U kunt alleen naar boven navigeren.
Om naar een andere pagina in de site te navigeren, moet u de weblet editor uitzetten.
Weblets toevoegen
![]() Klik op een locatie. Als de locaties overlappen, of erg klein zijn, kan een locatie geselecteerd worden door op de locatienaam te klikken. Klik op het ‘Nieuw’-icoon.
Klik op een locatie. Als de locaties overlappen, of erg klein zijn, kan een locatie geselecteerd worden door op de locatienaam te klikken. Klik op het ‘Nieuw’-icoon.
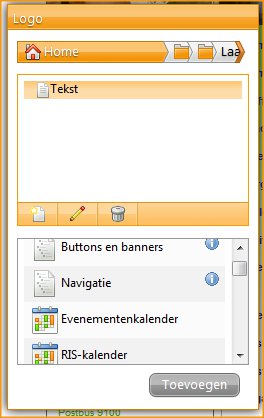
In het WebletMenu wordt nu een lijst getoond met weblets die zich op dit niveau op dezelfde locatie bevinden. In onderstaande weblet bevindt zich een ‘Tekst’ weblet. Onderin ziet u alle weblets. Die kunt u toevoegen door ze te selecteren en op ‘toevoegen’ te klikken. De nieuwe weblet verschijnt in de lijst onder de ‘Tekst-weblet’. 
Alleen de eerste weblet wordt gebruikt. De rest wordt genegeerd. De volgorde kan veranderd worden door weblets te verslepen. De reden dat zich meer weblets op een locatie kunnen bevinden, terwijl alleen de eerste getoond wordt, is dat weblets onzichtbaar kunnen zijn. In dit geval wordt de eerst volgende getoond.
Voorbeelden:
- In de rechterkolom staat een banner voor een bepaald product. Er wordt een nieuw product gelanceerd waar ook een banner voor is, die op een bepaalde datum en tijd de vorige banner moet vervangen. Door de nieuwe banner een ‘embargodatum’ te geven (zie weblet editor verderop in deze handleiding), wordt die pas zichtbaar op die bepaalde datum en tijd. Als de onzichtbare boven de zichtbare staat, is het resultaat op de website dat alleen de zichtbare getoond wordt, tot het moment dat de nieuwe banner live staat.
- Een weblet die ‘op status’ staat met bovenin een welkomsttekst, en daaronder een button naar de inlogpagina die niet ‘op status’ staat. Anonieme bezoekers zullen de tweede weblet zien, met de button. Is iemand ingelogd, wordt de welkomsttekst getoond
- Een stukje uitleg dat alleen maar zichtbaar is voor mensen die hun taal op ‘Engels’ hebben ingesteld.
- Banners die alleen getoond worden als iemand aan een bepaald bezoekersprofiel voldoet, zodat gericht banners getoond kunnen worden aan iemand met bepaalde interesses (hiervoor is de profiling-module nodig).
Weblet-editor
Selecteer een weblet in het WebletMenu. Onderin het overzicht komen nu drie knoppen: Toevoegen, bewerk en verwijder.Met de knop ‘bewerk’, opent een nieuwe pop-in. Deze kan elk moment gesloten worden met het kruisje rechts bovenin de pop-in.
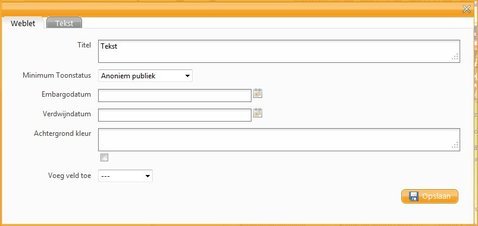
In de weblet-editor staan 1 of meer tabbladen, afhankelijk van het type weblet. De eerste tab is altijd een algemene tab, met algemene instellingen voor de weblet.

De volgende velden staan er altijd:
- Titel
De titel van de weblet. Deze wordt niet in de website getoond, maar maakt het voor de redactie makkelijker om te zien wat er in staat. Deze titel wordt getoond in het overzichtje van het WebletMenu. - Minimum Toonstatus
Het statusniveau van de weblet. Hiermee kunnen weblets onzichtbaar gemaakt worden voor mensen met een te lage status, net als bij content. - Embargo- en verdwijndatum
Vanaf wanneer is de weblet voor Anoniem publiek zichtbaar, en tot wanneer mag hij zichtbaar blijven. - Voeg veld toe
De meeste weblets zullen niet veel meer instellingen nodig hebben. Om de lijst met instellingen zo kort mogelijk te houden, zijn er een aantal instellingen die eerst toegevoegd moeten worden, voor ze ingesteld kunnen worden. Om een instelling toe te voegen, selecteer die in de drop-down, en klik op ‘Opslaan’, de instelling verschijnt nu in de lijst en kan ingevuld worden. Helemaal rechts van elke instelling staat een checkboxje, als deze is aangevinkt en er wordt op ‘Opslaan’ geklikt, verdwijnt de instelling weer uit de lijst.
De overige tabs bevatten de editor van de weblet zelf. Dit is afhankelijk van het type weblet. Een tekst-blokje zal een tekst-bewerkings editor hebben, en een navigatie-balk zal instellingen voor de navigatie hebben. Eventuele versionering van weblets vindt hier ook plaats.
